
¿Qué es Isotope ListView para yii2?
Isotope ListView es un plugin de javascript que permite ordenar y filtrar una lista con distintos diseños. Isotope View permite implementar este plugin en el widget ListView de Yii2
Instalación
Para realizar la instalación mediante composer:
Ejecutando:
php composer.phar require --prefer-dist nerburish/yii2-isotope-view "dev-master"
O añadiendo la siguiente línea en la sección “requiere” del archivo composer.json
"nerburish/yii2-isotope-view": "dev-master"
Uso
El uso es similar al widget ListView de yii2
Sólo se necesita un dataProvider y preparar la vista del modelo.
En el parámetro clientOptions se pueden pasar las opciones del plugin para modificar su comportamiento original. Puedes consultar las opciones disponibles aquí: (http://isotope.metafizzy.co/options.html)
El parámetro filterAttribute permite pasar el nombre del atributo cuyo valor se añadirá como clase del item. Esta clase la utilizará el plugin para poder filtrar los elemntos.
array como un string separados por comas.
Mediante el parámetro “cssFile” se puede añadir la ruta de un archivo css para darle estilo al widget.
Ejemplo
Tenemos el modelo de ejemplo MyModel:
class MyElement extends \yii\base\Model
{
public $id;
public $name;
public $symbol;
public $number;
public $weight;
public $categories;
}
En el template del elemento item.php tenemos lo siguiente:
<h5 class="name"><?= $model->name ?></h5>
<p class="symbol"><?= $model->symbol ?></p>
<p class="number"><?= $model->number ?></p>
<p class="weight"><?= $model->weight ?></p>
Finalmente, en la vista añadimos el widget:
<?php echo \nerburish\isotopeview\IsotopeView::widget([
'dataProvider' => $dataProvider,
'filterAttribute' => 'categories',
'itemView' => '_item',
'clientOptions' => [
'layoutMode' => 'masonry',
],
'cssFile' => [
"@web/css/grid-demo.css"
]
]) ?>
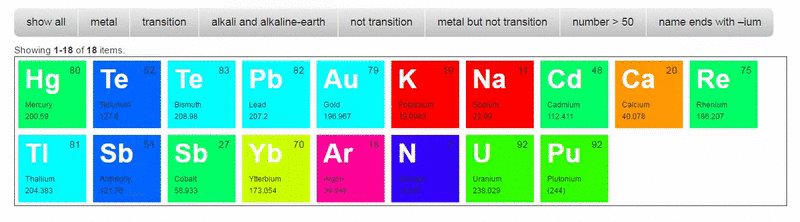
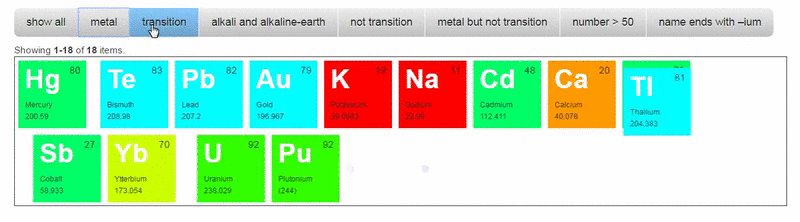
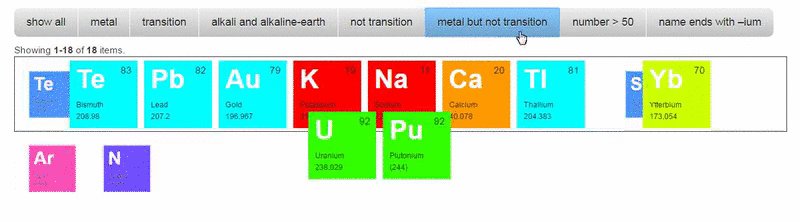
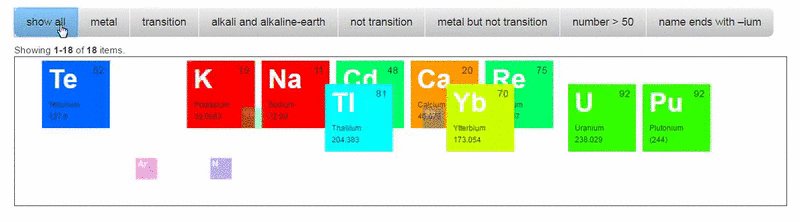
Todos los modelos, vistas y estilos CSS usados para el ejemplo están dentro de la carpeta demo-data. En la plantilla index.php se ha incluído un grupo de botones para probar los filtros. El ejemplo está explicado en la propia documentación del plugin Isotope (http://isotope.metafizzy.co/filtering.html)
<div class="button-group filters-button-group">
<button class="button" data-filter="*">show all</button>
<button class="button" data-filter=".metal">metal</button>
<button class="button is-checked" data-filter=".transition">transition</button>
<button class="button" data-filter=".alkali, .alkaline-earth">alkali and alkaline-earth</button>
<button class="button" data-filter=":not(.transition)">not transition</button>
<button class="button" data-filter=".metal:not(.transition)">metal but not transition</button>
<button class="button" data-filter="numberGreaterThan50">number > 50</button>
<button class="button" data-filter="ium">name ends with –ium</button>
</div>
<?php $this->registerJs('
var filterFns = {
// show if number is greater than 50
numberGreaterThan50: function() {
var number = $(this).find(".number").text();
return parseInt( number, 10 ) > 50;
},
// show if name ends with -ium
ium: function() {
var name = $(this).find(".name").text();
return name.match( /ium$/ );
}
};
$(".filters-button-group").on( "click", "button", function() {
var filterValue = $( this ).attr("data-filter");
// use filterFn if matches value
filterValue = filterFns[ filterValue ] || filterValue;
$("#w0 .grid").isotope({ filter: filterValue });
});
', $this::POS_END) ?>
<?php echo \nerburish\isotopeview\IsotopeView::widget([
'dataProvider' => $dataProvider,
'filterAttribute' => 'categories',
'itemView' => '_item',
'cssFile' => [
"@web/css/grid-demo.css"
]
]) ?>